Configuring Booking Site Colors
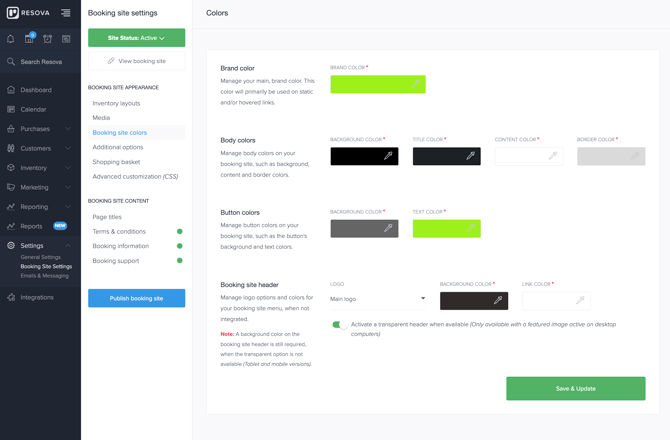
The Booking Site Colors section in Resova allows you to customize the visual theme of your booking site to align with your brand identity. Follow this guide to configure your site colors effectively.

1. Brand Color
Purpose: Sets your primary brand color used on static and hovered links.
How to Set:
1. Click the color picker next to Brand Color.
2. Choose a color from the palette or input a HEX, RGB, or HSL color code.

2. Body Colors
- Content Color: Sets the primary text color on your booking site.
- Background Color: Defines the background color of your site.
- Border Color: Customizes border colors for various site elements.
How to Configure:
1. Click the color picker next to the respective option.
2. Select or input the desired color.
3. Button Colors
- Background Color: Sets the button fill color.
- Text Color: Customizes the text color within buttons.
How to Set:
1. Use the color picker for Background Color and Text Color.
2. Ensure the text and background have sufficient contrast for readability.
4. Booking Site Header
- Logo: Select between the Main Logo or Light Logo to display in your header.
- Background Color: Choose a background color for the header.
- Link Color: Set the color of links in the header.
Transparent Header Option:
- Toggle Activate a transparent header when available to enable a transparent background.
- Note: This option is only available on desktop versions with a featured hero image.
- Note: This option is only available on desktop versions with a featured hero image.

Steps to Save Changes
1. Adjust the colors for each section as needed.
2. Click Save & Update to apply your changes.

Tips for Customizing Colors
- Brand Consistency: Use colors that align with your business branding for a cohesive look.
- Accessibility: Ensure sufficient contrast between text and background colors for readability.
- Preview Changes: Test your color scheme on multiple devices to ensure proper display.

